Green Mountain
Sugar House
Established in 1967, Green Mountain Sugar House is a local gift store situated in Ludlow, Vermont, next to the famous Okemo Mountain. They are well-known for their Grade-A award-winning maple syrup.
Currently, their products are selling fast to the local community. However, they are not as successful selling through their e-commerce website.
-
Timeline: 3-week design sprint
Role: UX Researcher & UI Designer
Approach: Heuristic Evaluation, Competitive Analysis, Survey, Interviews, Card Sort, Sitemap, Userflow, Usability Tests
Tools: Figma, Illustrator, Photoshop, Typeform, Userbit
Photography: Adobe Stock Images
Challenge
To help Green Mountain Sugar House increase their product purchases online through an improved e-commerce website.
Objectives
Redefine the brand with an improved logo, color palette and typeface family while maintaining their “Vermont local gift store” image. Update their e-commerce website to allow users to easily navigate and purchase gift store items.
4 Phases of My Process
01 Empathize 🫀
Heuristic Evaluation, Violations & Recommendations, Usability Test 1.0, Competitive Analysis, Survey & Interviews
02 Define 🖊
Buyer Personas & Open Card Sort
03 Ideate 💥
Sitemap, Userflow, Branding Suggestions, Mood Board, Concept Sketches & Mid-Fidelity Wireframes
04 Prototype & Test 🖥
Prototype 1.0, Usability Test 1.0 Results & Prototype 2.0
01 Empathize 🫀
Heuristic Evaluation
I evaluated GMSH’s current user interface against Jakob Nielsen’s 10 Heuristic Principles. I ranked them using a severity scale of 1-5 (5 being the most severe). I wanted to give priority to improving the three that received the highest violation—Visibility & System Status, Consistency & Standards, and Aesthetic & Minimalist Design.
Violations & Recommendations
The violations measure the usability, efficiency, and effectiveness of the user interface. The site audit was done to assess and determine the underlying issues that create problems for the users.
No Shopping Cart 🚫
Violation:
The cart is not visible or accessible from the homepage. There is no indication whether the user has added items to the cart or not.
Recommendation:
Add a shopping cart icon to the top right corner of the page. According to best practices, users are conditioned to look in that general area when browsing an e-commerce website.
Long Forms 🚫
Violation:
Unnecessary fields add friction to the process. Putting the billing and shipping address forms side-by-side on the same page can be frustrating to the users and deter them from filling it out.
Recommendation:
When collecting sensitive information, ask only what’s required. Divide the billing and shipping information into two pages. A single column form speeds the path to completion since it follows a straight line down the page.
Overwhelming Navigation 🚫
Violation:
There are too many links on the navigation. Information overload can prolong finding items right away.
Recommendation:
Minimize the number of links in the primary navigation. Condense and re-organize by using subcategories.
Inconsistent Product Images 🚫
Violation:
In the product page, the mages have varying sizes and shapes. There was no consistency in the style (ie. coloration, angle, background, etc.) of which they’re taken.
Recommendation:
Decide on a size that is responsive and displays well on both web and mobile. Retake the product shots and be sure to take it from the same angle. Use neutral/solid backgrounds to clearly display and spotlight the products.
Usability Test 1.0
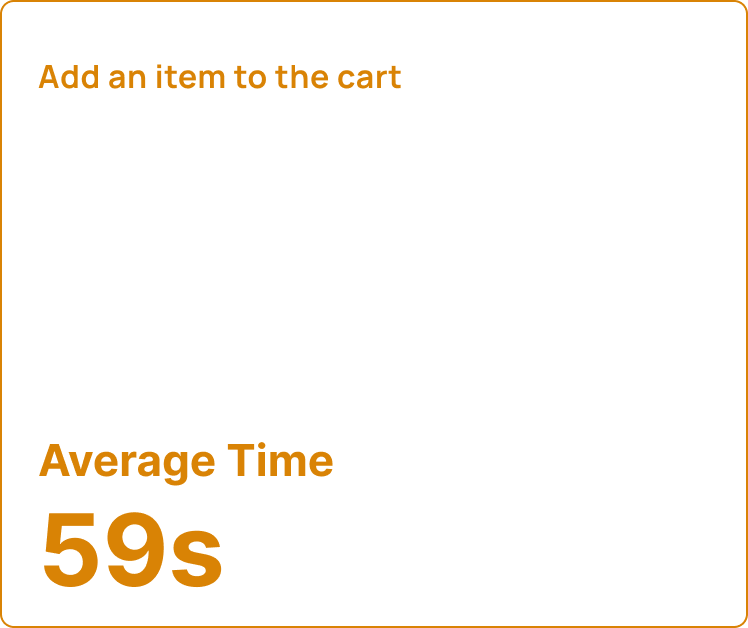
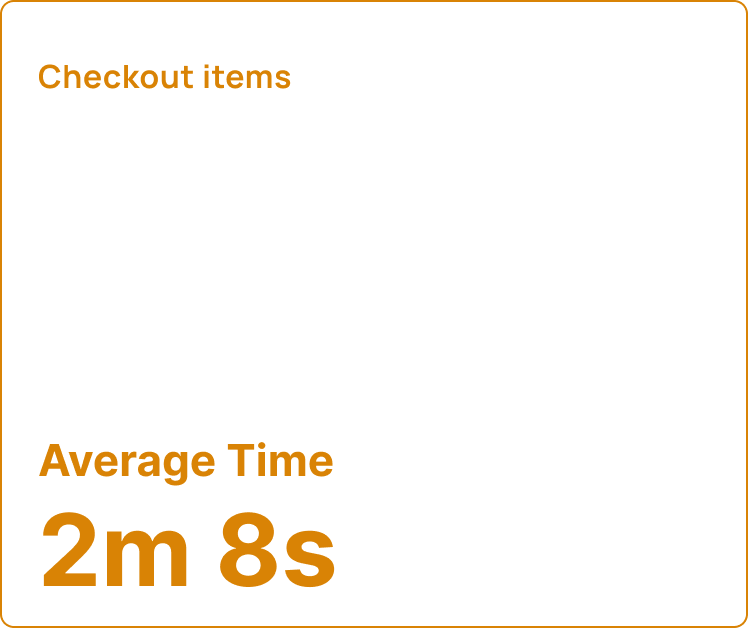
I performed a usability test with 5 participants to validate my heuristic evaluation and further identify the challenges the users face while navigating the current website. Below shows the results of how long it took for each task to be accomplished.
Key Highlights
None of the participants were able to view the cart from the homepage
3 out of 5 were frustrated during checkout because of the long forms and outdated user interface
5 out of 5 commented about the typography. The headers were “illegible” and the paragraph text was “too small and hard to read”.
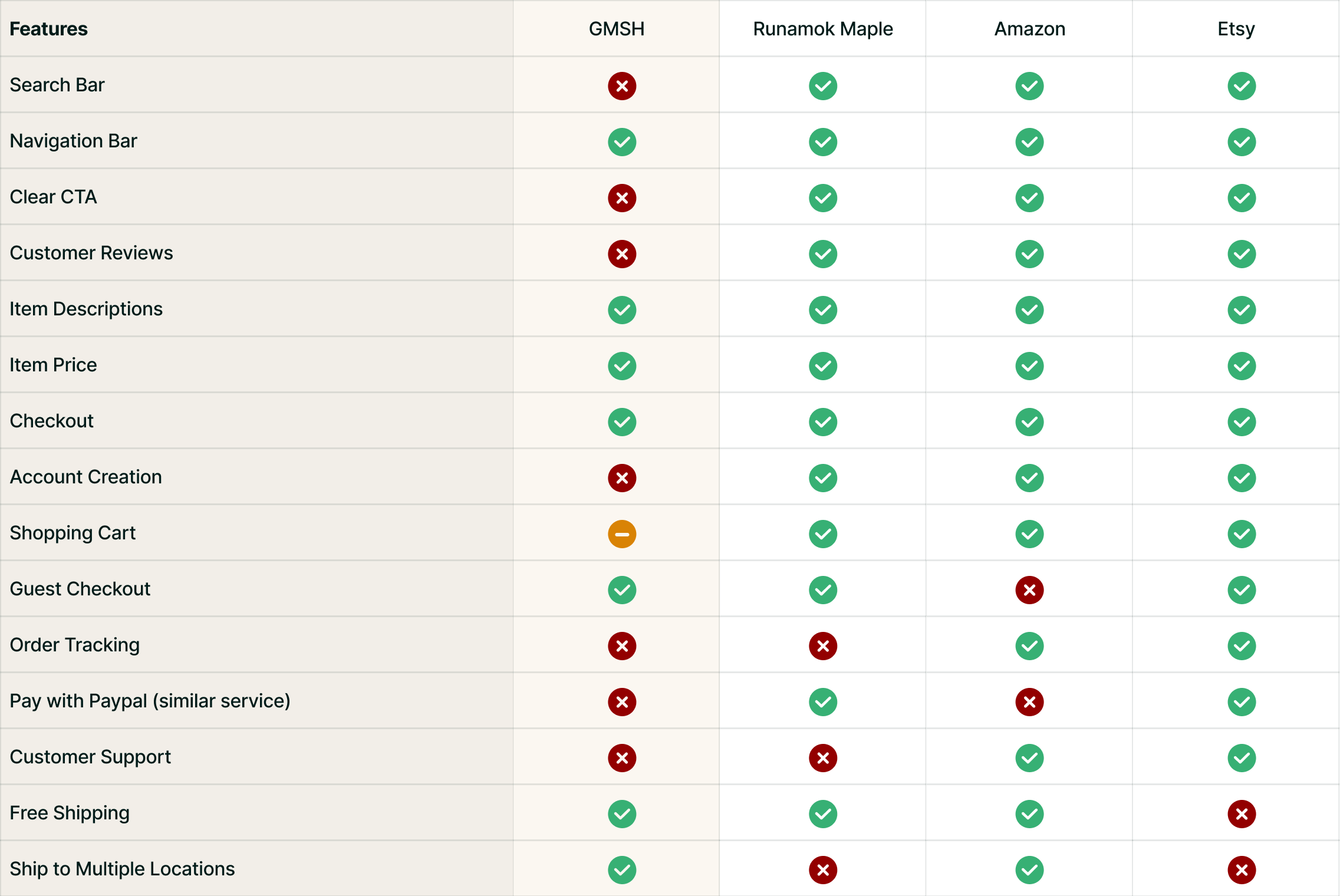
Competitive Analysis
I created a competitive analysis to understand some industry standard features in the e-commerce industry. I compared it with one direct competitor (Runamok) and two indirect competitors (Amazon & Etsy). Below shows that GMSH lacked important features such as a search bar, clear CTAs, and an accessible shopping cart. The orange ticker in the GMSH column means that the shopping cart is not visible/accessible on all pages.
Survey
I sent a screener survey to 12 participants using Typeform to quickly acquire some general information. The survey takers were from the ages of 22-45 years old with an even split of 6 females and 6 males. My goal was to identify who the online gift shoppers were in order to perform more accurate in-depth interviews. Luckily, all were online gift shoppers. The results showed that 10 of 12 frequented Amazon and 2 of 12 visit Etsy. Overall, most of the participants said that Amazon had the best checkout process. This encouraged me to get inspiration from the mentioned websites.
Interviews
Afterwards, I conducted 4 in-depth interviews from those that took the survey. Below are the key insights and quotes from some questions that I asked during the interviews.
Q1
Describe the challenges you faced while finding the products on a website.
Q2
How do you feel about creating an account on websites?
Q3
How safe did you feel while sharing your credit card details?
02 Define 🖊
Buyer Persona
Through synthesizing my research, I defined two types of buyer personas, a Weekend Browser (Primary Persona) and a Picky Shopper. By creating these archetypes I was able to identify common characteristics, pain points and emotional triggers that influence and encourage users to purchase from e-commerce sites.
THE WEEKEND BROWSER
Gabrielle Campbell, 34 yrs
-
Gabrielle is a Product Designer who loves to browse online for artisanal food products. She values quality over quantity and will make a purchase regardless of price. Her preferred method of payment is PayPal and wants to have the option to check out as a guest for speed and convenience. She trusts shopping at big brands like Amazon and Apple because their websites look dependable.
-
• Good quality products
• Quick and easy checkout
• Digital payment methods
• Trust-worthy company websites
-
• Filling out long forms during checkout
• Losing information typed in forms
• False advertisement
• Hates creating accounts on websites
“If it's a one time purchase, I hope for a guest checkout option.”
— Gabrielle Campbell, Product Designer
Open Card Sort
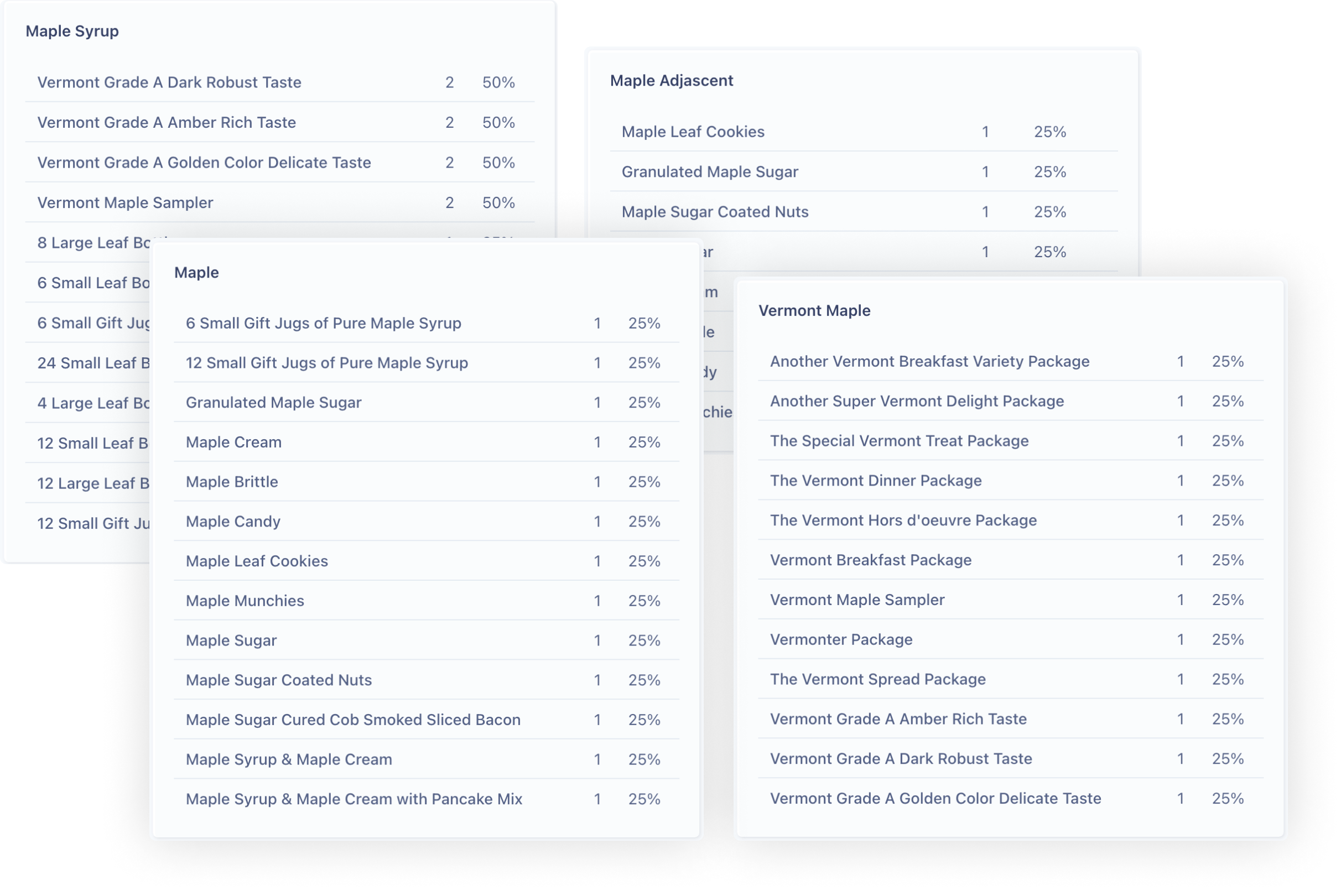
I conducted an open card sort to get a sense of how users categorized GMSH’s navigation through the Userbit App. This exercise is done to determine the best mental model and create the appropriate information architecture that makes sense to the users. There were 5 participants and a total of 52 items.
Key Findings
Categories with the word “Maple” were created by all participants as shown the Frequency table.
There was a strong similarity of sorting all the gift packages together as shown in the Similarity Matrix.
2 out of 5 created similar category groupings for “Meats, Cheeses & Coffee”.
03 Ideate 💥
Proposed Solution ←
After defining my research, I believe that GMSH needs to improve their e-commerce site by updating their outdated user interface. They need a simplified and clear navigation structure so that the users can find items without frustration. There should be a fast and easy checkout flow for the users who prefer not to create an account. And lastly, the site needs to look on brand through the consistency of the elements on the page (ie. product images, color, typography and layout).
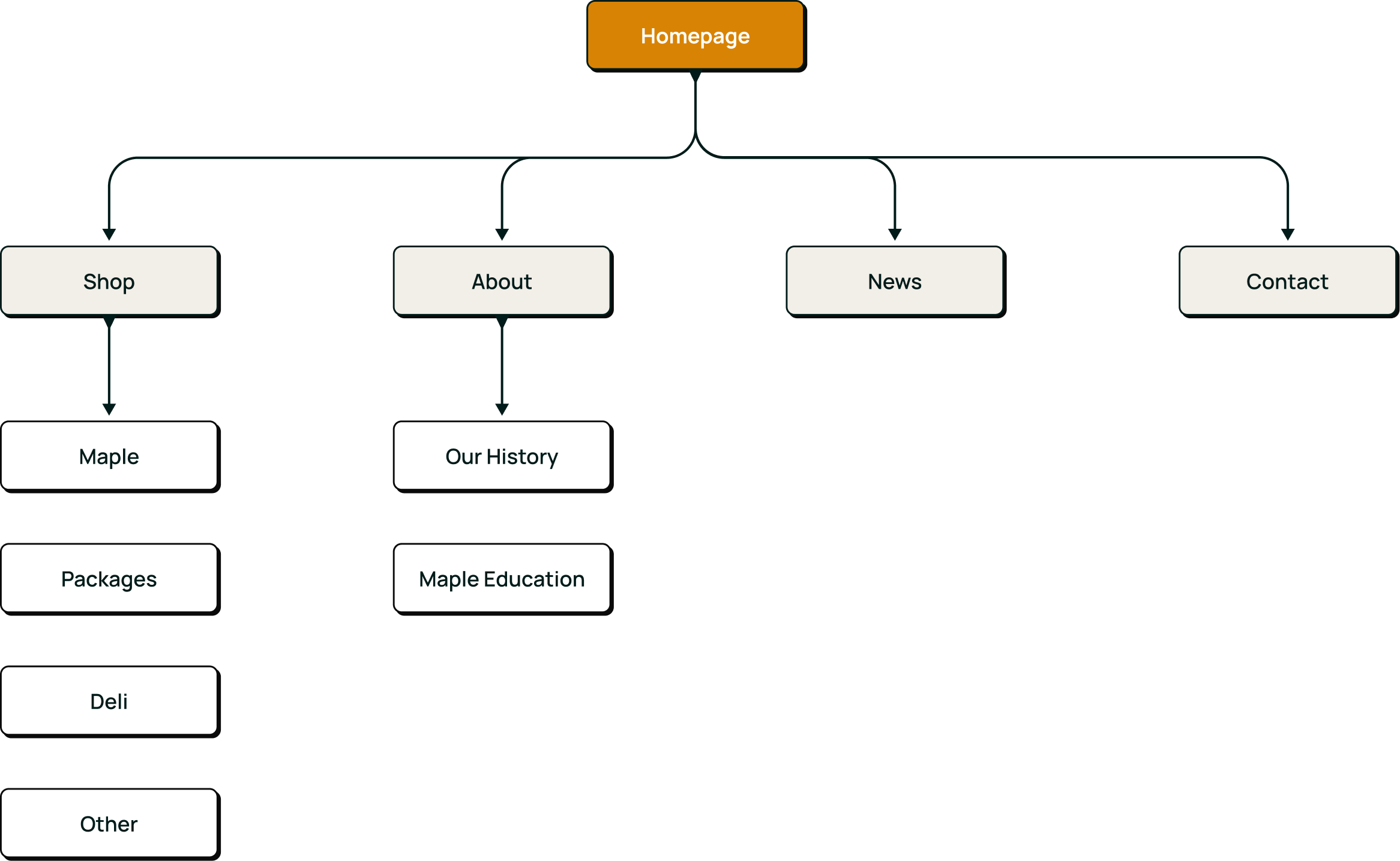
Redesigning the Navigation
Based on the results of the open card sort I categorized my groupings effectively into a sitemap. Out of 34 categories the word Maple came up 5 times and was the largest set of the groupings. The second was the packages. Meats and cheeses came third and I combined them under the Deli category.
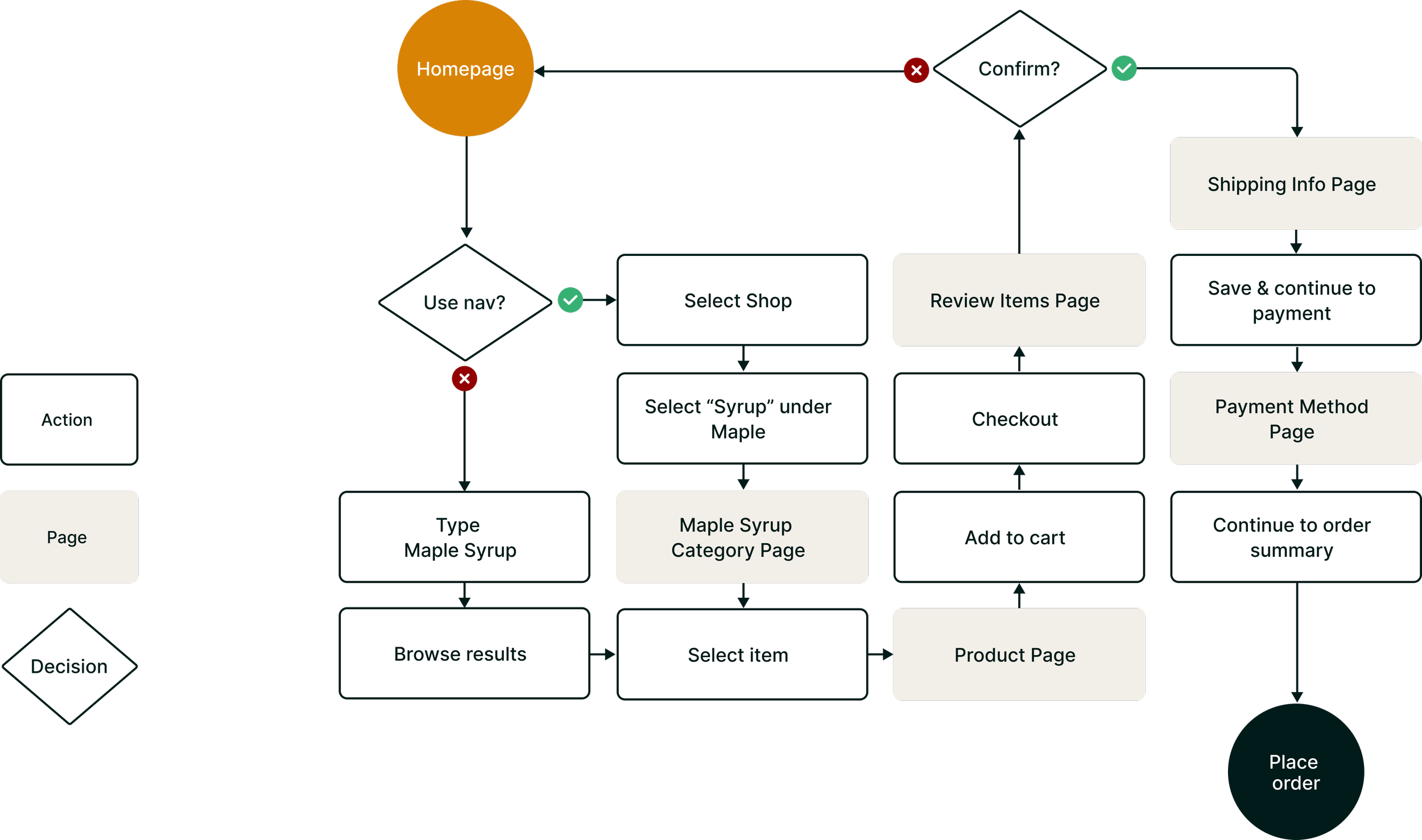
Userflow
One of the key insights from my research was that the user prefers to check-out as a guest. The userflow below shows the different ways the user can browse and place an order without having to sign-up. In addition, users can now find items quickly through a simplified navigation or through typing in the search bar.
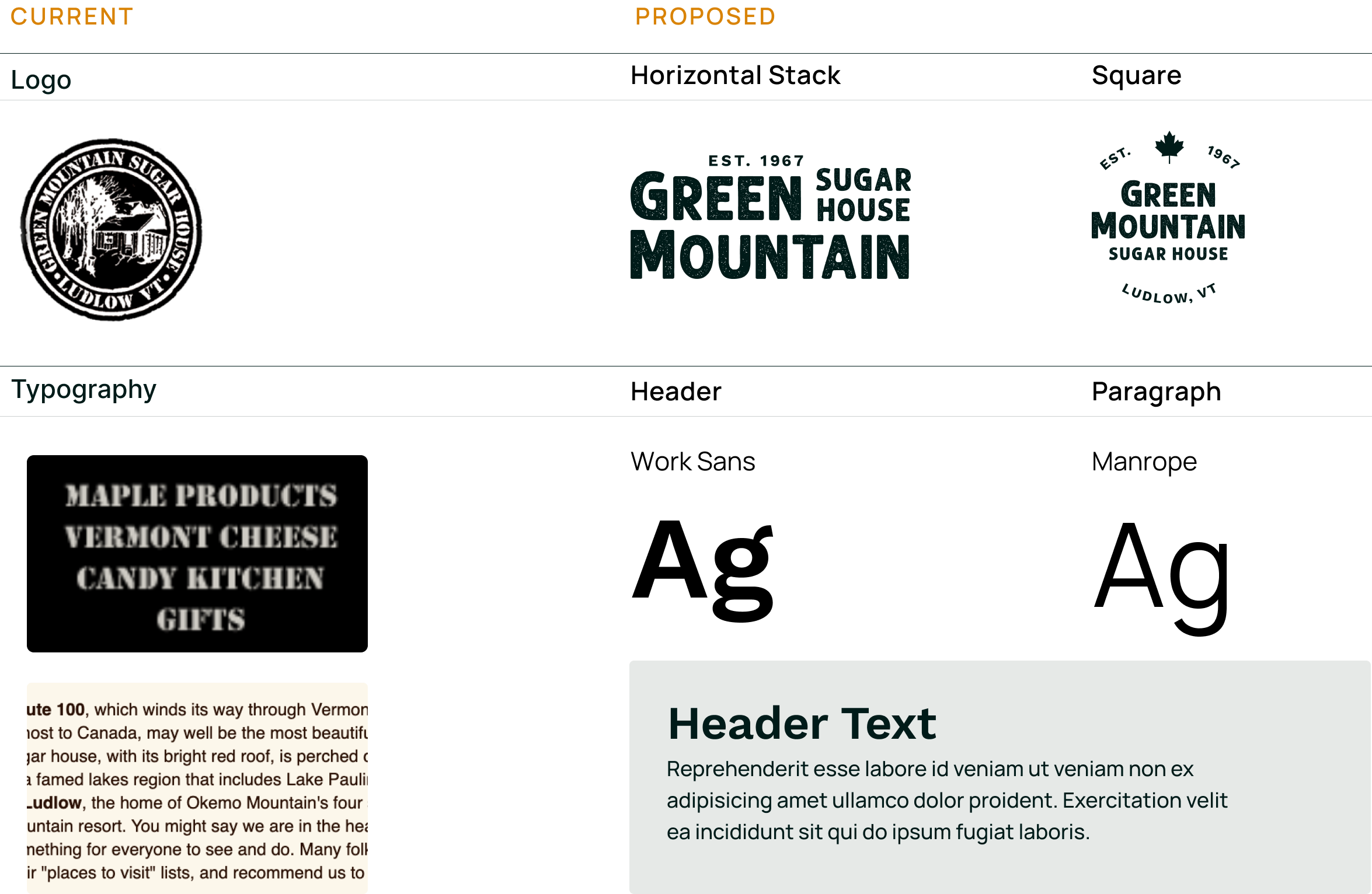
Branding
I ideated potential branding solutions to show how GMSH’s identity should reflect the quality of the products they sell. All this while staying true to the “local Vermont gift store” experience. Currently, the text that wraps around the logo is illegible and the image is hardly recognizable at a smaller scale. My solution is to create a logo without the image, using an all-caps typeface that closely resembles what they have now. I proposed two different types of logo lockups, a horizontal & a square. The horizontal is to be used for the web while the square would only be used for the products.
Mood Board
Alongside exploring some branding solutions, I created a mood board to visualize the theme that I had envisioned for GMSH. I wanted to keep some of the essential colors from the existing site and introduce a few vibrant colors to create contrast. When searching for images and inspiration, I thought along these keywords: fall, flannels, maple leaves, rustic, cabins, fireplace, earthy tones & homemade goods.
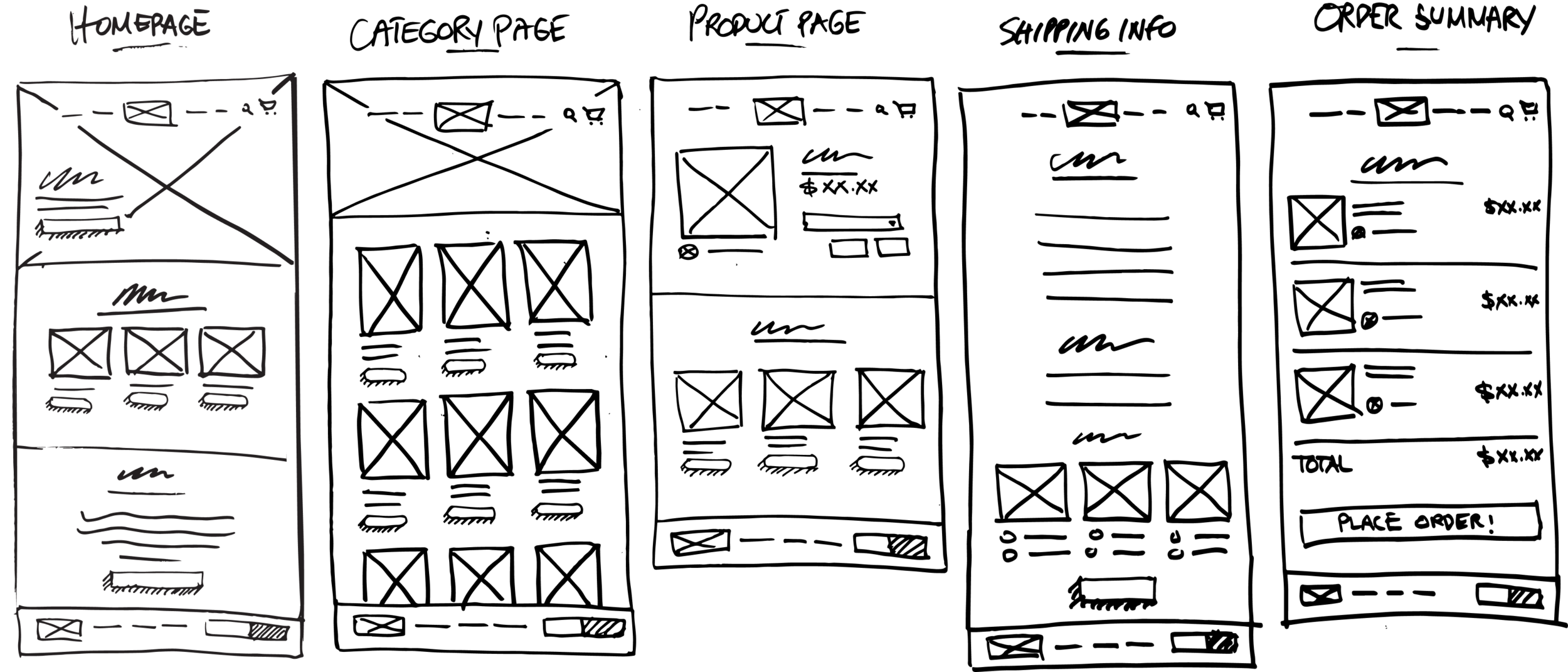
Concept Sketches
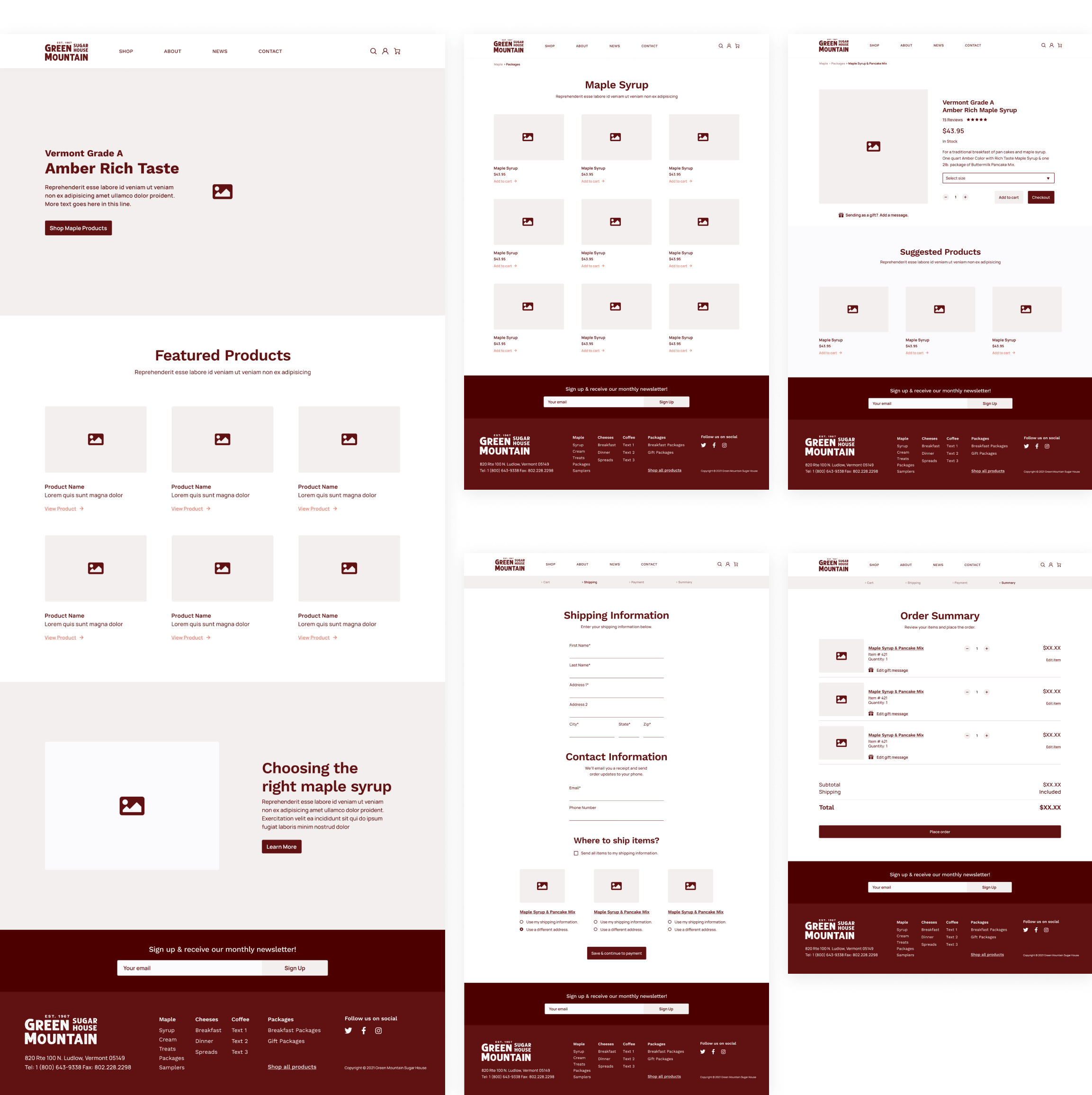
From doing the competitive analysis I learned some of the best practices in designing e-commerce websites. I started by sketching out the main pages of the site (Home Page, Category Page, Product Page, Shipping Info Page & Order Summary page), adding the most important features and elements (ie. search, shopping cart + clear CTAs) the site was currently lacking.
Mid-Fidelity Wireframes
I digitized my sketches, adding in placeholder text and design details that would help the accuracy of my usability test.
04 Prototype & Test 🖥
Usability Test 2.0 Results
More Issues 🥴
The results were significantly better than the first usability test, however, there were still some issues that needed to be addressed. Below are the observations & feedback that I got from my participants.
More Visible Confirmation 🛠
2 out of 4 wanted a more obvious way to show confirmation that the items have been added to the cart. The button changing from “Add to cart” to “Added to cart ✔” is too subtle.
“I like to preview the actual cart.”
- Participant 1 🎥
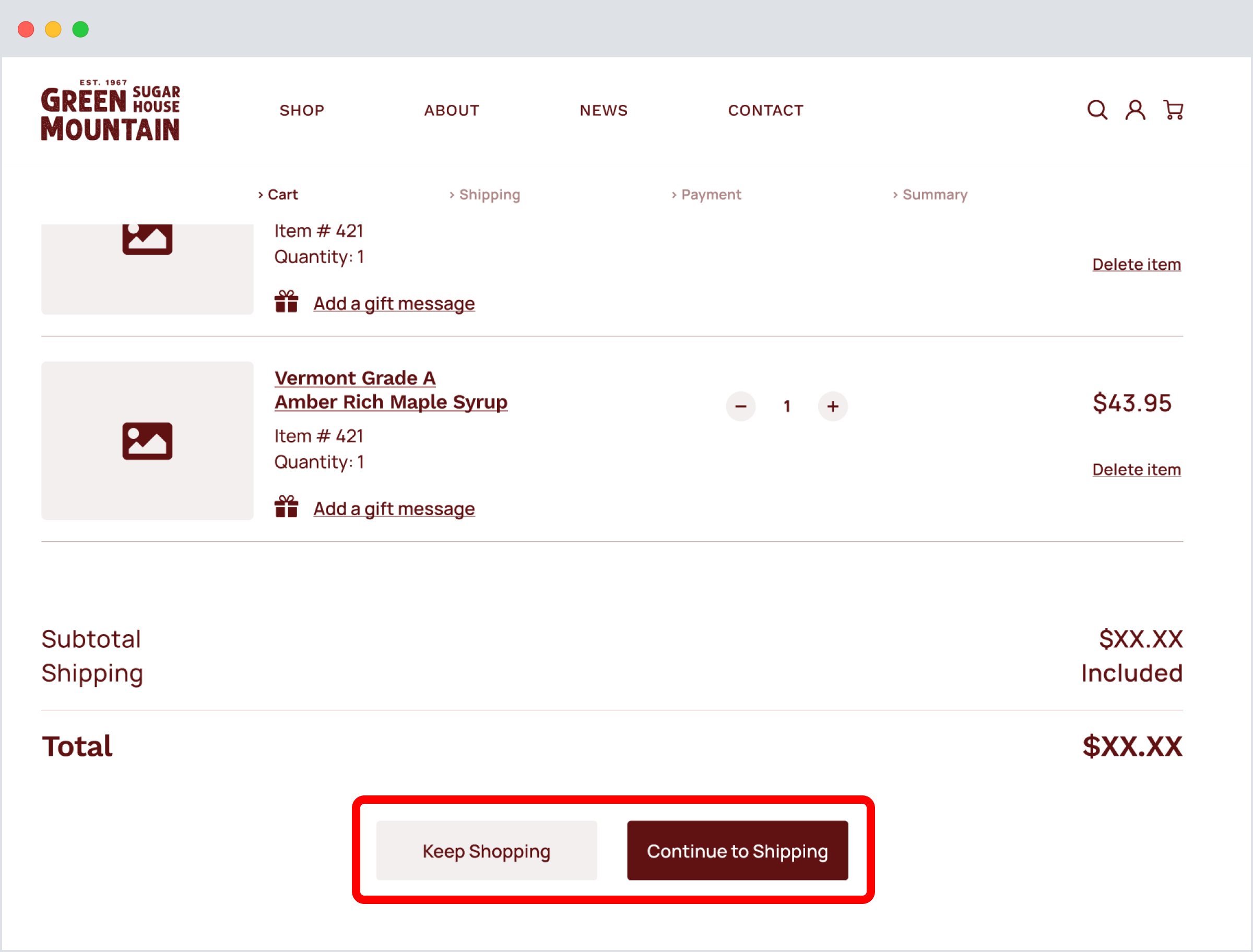
Confusing CTAs 🛠
3 out of 4 commented that the CTAs “Keep Shopping” & “Continue to Shipping” were confusing next to each other.
“I thought it said Continue to Shopping.”
- Participant 3 🎥
Order Summary Page 🛠
2 out of 4 said that the Order Summary page looked very similar to the View Cart page wherein the user is still able to edit/change the items in their cart.
“Seems like I’m going back to the cart.”
- Participant 4 💬
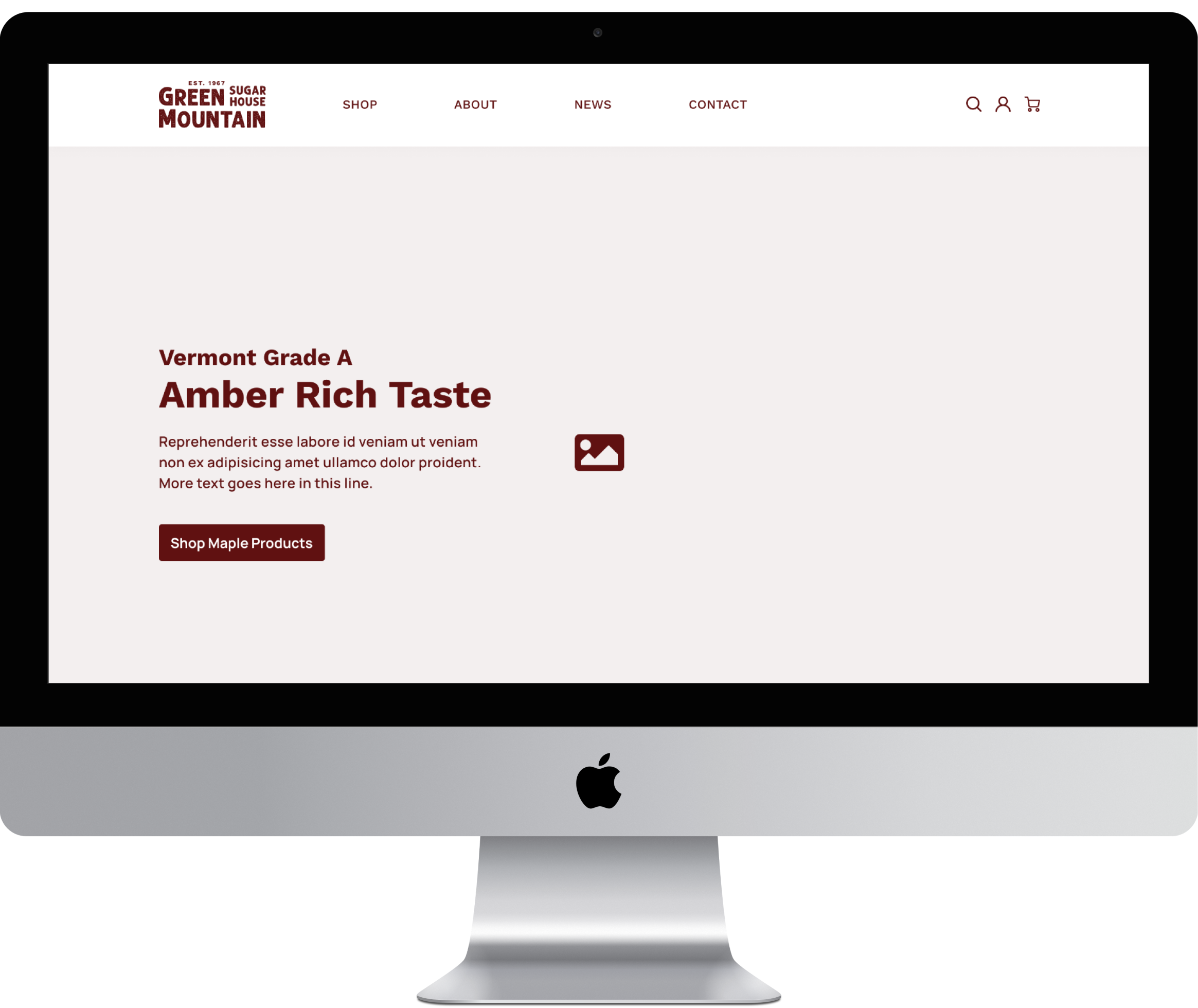
High-Fidelity Wireframes
I went back to the drawing board to iterate my designs and address the concerns from my participants. The high-fidelity wireframes reflect the newly generated solutions based on the feedback that I received from both usability tests.
Prototype 2.0
The video shows how the users can now navigate and checkout items through a new and improved e-commerce site.
Next Steps 📌
If I had more time
Timeframe | 1 week ⏱
Test my high-fidelity prototype with 3-5 participants to validate my new design decisions.
Timeframe | 2 weeks ⏱
Build wireframes for the reviews page, create a high-fidelity prototype and test to see if it encourages more store purchases.
Timeframe | 2 weeks ⏱
Update their brand style guide. This includes the logo, color, typography and photography suggestions.
Timeframe | 1 week ⏱
Mockup some packaging design suggestions for their other products.
Reflection
While doing this project, I was able to gain understanding about the standards of designing for an e-commerce site. I learned about the different types of consumer archetypes and how to design around their needs. It was unfortunate that I did not have access to factual data from GMSH’s customer base, I only used resources that were available to me. We also had a very limited timeframe. In the next month or so, I would like to reach out and propose my design solutions to GMSH. If l’m lucky, there might be an opportunity to work together!