SmartPay
SmartPay is an all-in-one payment solution powered by Shoptaki’s proprietary Smartchain technology. It is a digital wallet and payment app that allows users to manage financial accounts, send/receive money locally and internationally, and provide secure payment transactions for small business owners.
Client: Shoptaki
-
Timeline: 5-week design sprint
My Role: UX/UI Designer
Team: Christine Chang, Stella Hang, Hazal Turgutlu & Sierra Ocampo
Approach: Surveys, User Interviews & Usability Tests
Tools: Figma, Adobe Illustrator, Maze, Otter
Photography: Adobe Stock Images
My Role
I worked alongside 2 researchers, 1 designer and 1 project manager. I assisted in performing a competitive analysis to evaluate Shoptaki’s competition in the financial space. In addition, I worked closely with another designer and conducted design studio sessions to ideate solutions based on the insights provided by our research team. My role mostly focused on building wireframes and creating the high-fidelity prototype.
The Goal
To build a payment app that allows users to send and receive money, manage financial accounts in one place and deliver secure transactions for the users.
Smartchain and the Ecosystem
Shoptaki is trying to build the next evolution of distributed technology using their proprietary Smartchain platform. Unlike blockchain, Smartchain deals with artificial intelligence that not only analyzes data but also automates different processes. The platform uses “quantum-resistant cryptography”, in other words high-end encryption, to ensure safe and future-proof transactions. SmartPay is part of an ecosystem of applications known as the SmartID. It is a universal identity app, that acts as your driver's license, passport, student id etc. where users can have full control of their data.
01 Research 🔎
→ Interviews
Our research team interviewed 10 participants between the ages of 25-60. Some questions asked:
How do you currently go about sending or receiving money?
How do you verify your identity each time you need to access your account?
What are your main concerns regarding your privacy/security?
We discovered 3 main trends shown below along with some notable quotes from the participants.
→ Competitive Analysis
We performed a competitive analysis with 2 direct (Venmo & Wise) and 1 indirect (Ledger) competitors to gain insight on the most commonly used features. In addition, we wanted to learn the market gaps in the financial space to determine the consumers’ pain points and design viable solutions around these problems.
Venmo
-
• Fast and easy way to send and receive money
• Ability to setup a personal or business account
• Convenient QR code feature for more secure transactions
-
• Most users are not in favor of the social aspect of the app
• Unable to send money internationally
• Cannot cancel payments
Wise
-
• Very low fees
• Transparency with detailed fee breakdown
• Popular for international transactions
-
• Does not allow recurring payments
• Conversion rates must be entered manually
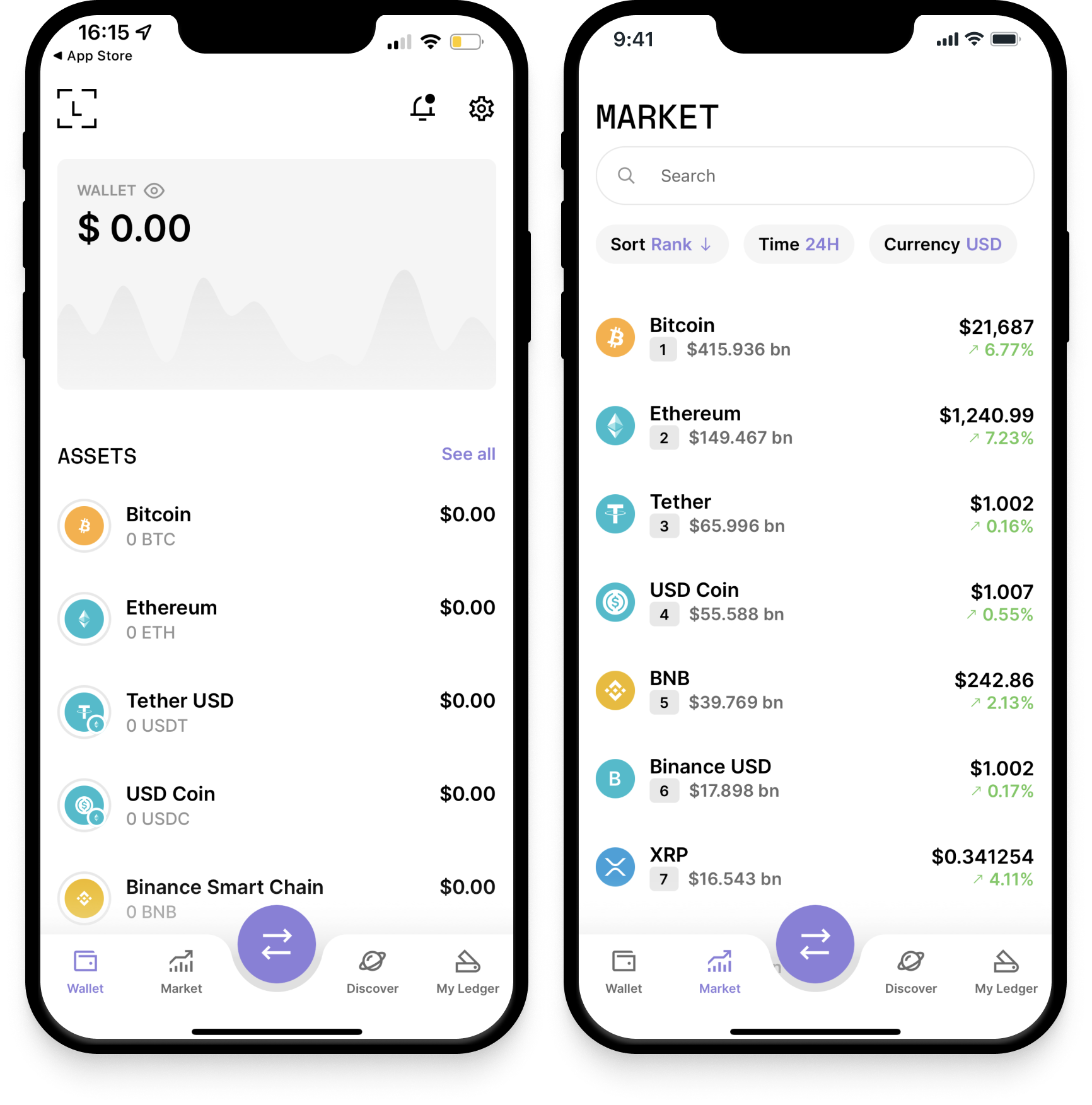
Ledger
-
• Functions as a secure way to see all cyrpto currencies in a portfolio and having the ability to buy, sell, & trade crypto.
• Uses infographics to presents visual data of assets
-
• Not able to send or receive money to/from others
→ What We Discovered
Based on our research findings, we found out that users are concerned about identity theft and they feel the lack of security when making transactions through mobile payment apps. They are unknowledgeable about protecting their data and fear that their information might get compromised. Convenience plays a big factor for the user, but transaction fees are even more important—so much so, that users will choose an app with lower fees instead of a convenient one. Lastly, transfer speed is a general pain point because some can’t afford long wait times. Users want it fast, they want it now.
02 Analysis 💡
→ The Problem
Users of money transfer apps feel uneasy about sharing their information online, alongside, high/hidden fees slow down transactions preventing them from sending money quickly.
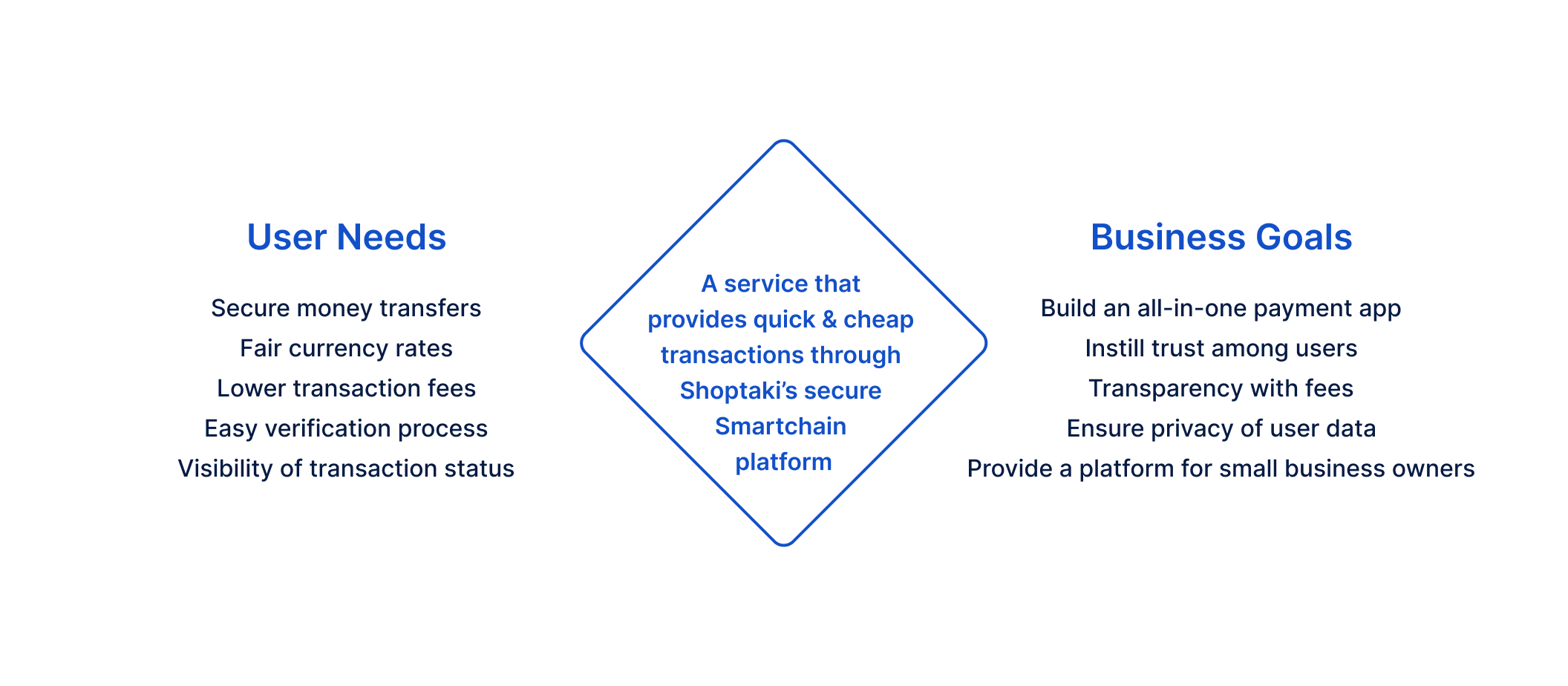
→ Aligning User Needs & Business Goals
To align the users’ needs and business goals we pulled together key insights from our research. We focused on their pain points and brainstormed on how Shoptaki can help solve these problems. By doing so, our team was able to determine SmartPay’s key value proposition.
03 Design & Test 🌈
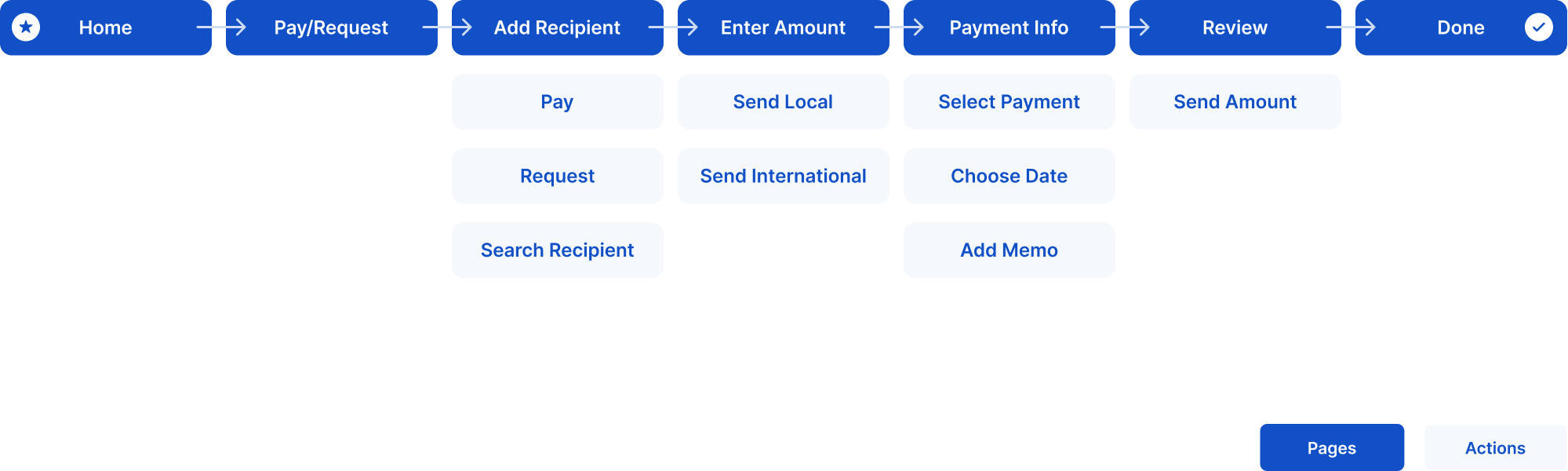
→ Payment User Flow
We wanted to start our ideation phase by thinking of the sequence and the type of information users would need to send and request money. This helped us empathize with the user and create the most convenient steps for them to successfully complete our initial task which is sending money.
→ Mid-Fidelity Wireframes
After figuring out a potential user flow we created mid-fidelity wireframes that show how users can send money. In this scenario, our goal was to abbreviate the number of steps for any single transaction. In order to do so, we created a contextual swipe gesture over the recipient’s name to reveal the “Pay” and “Request” actions.
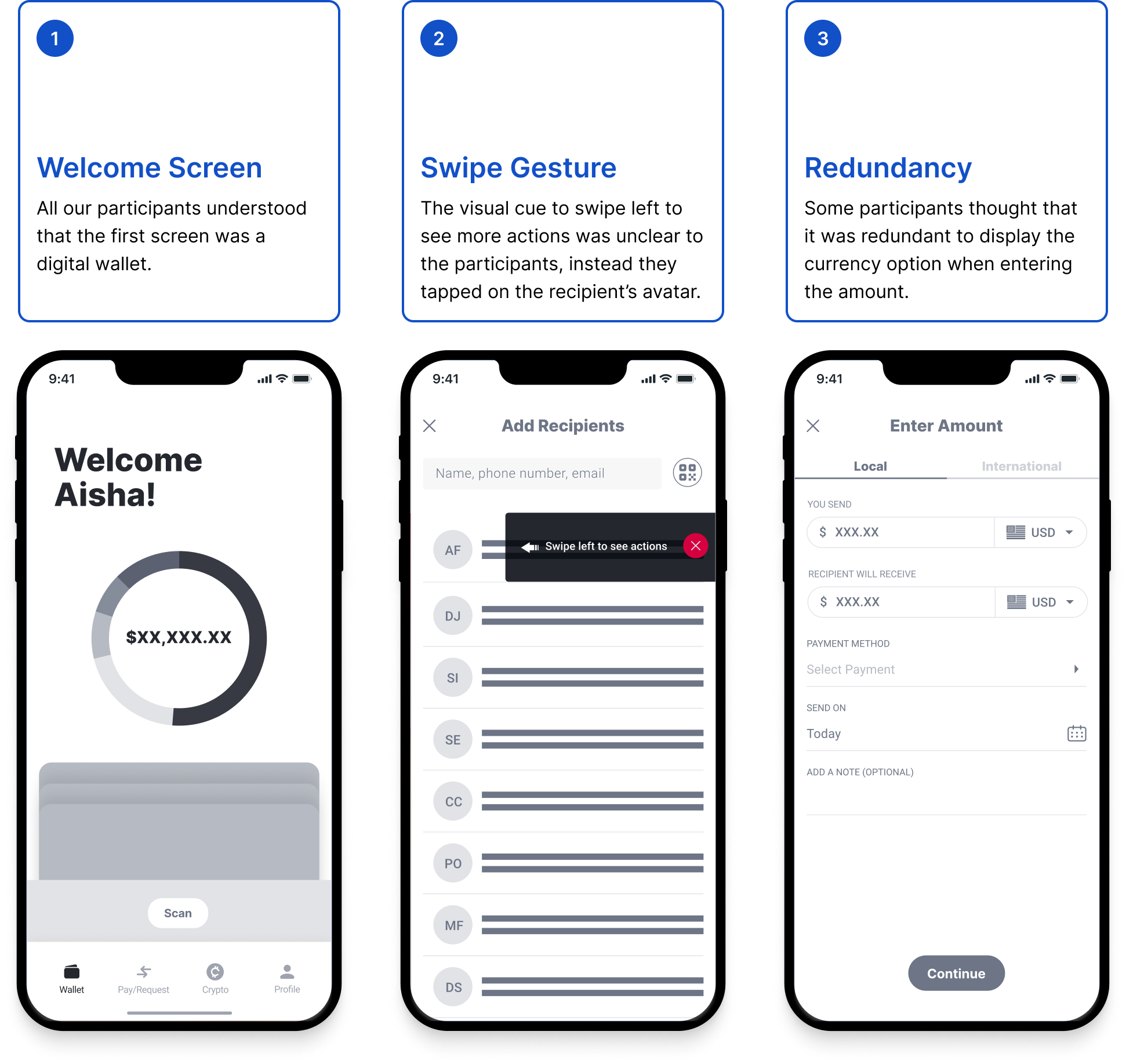
→ Usability Test Result 1.0
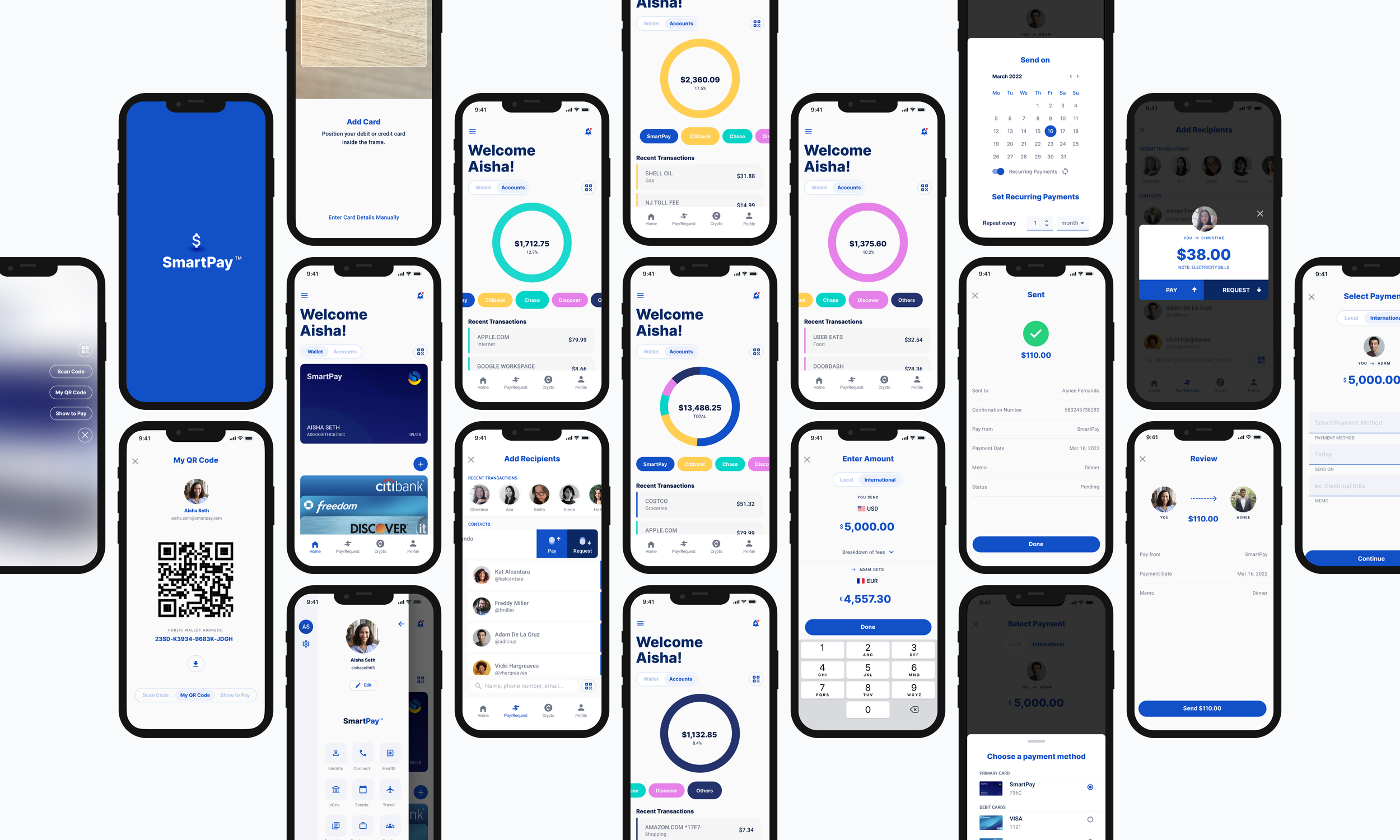
→ High Fidelity Wireframes
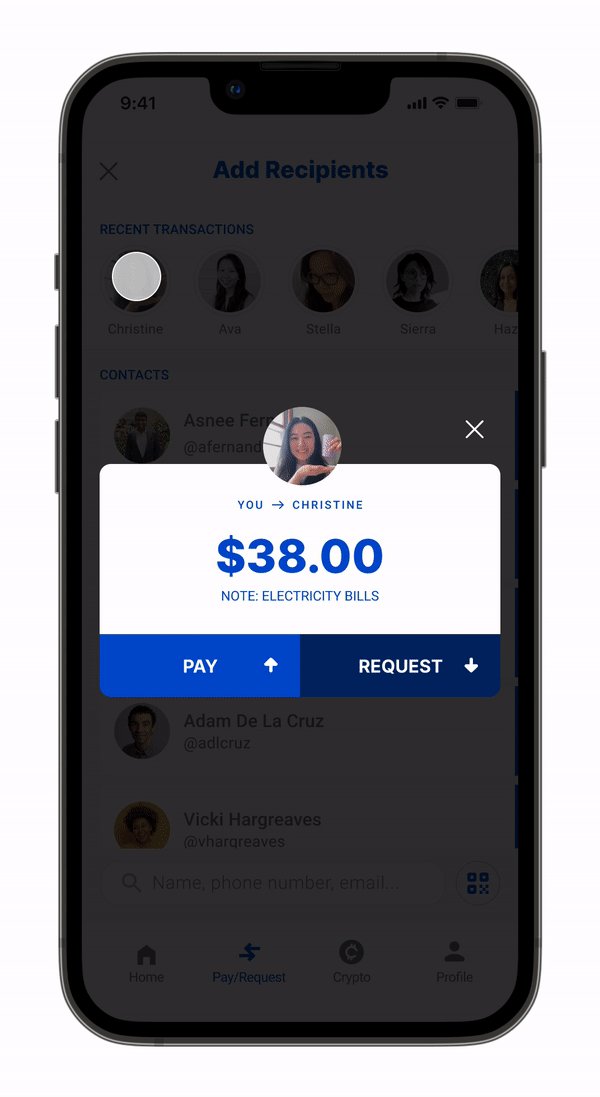
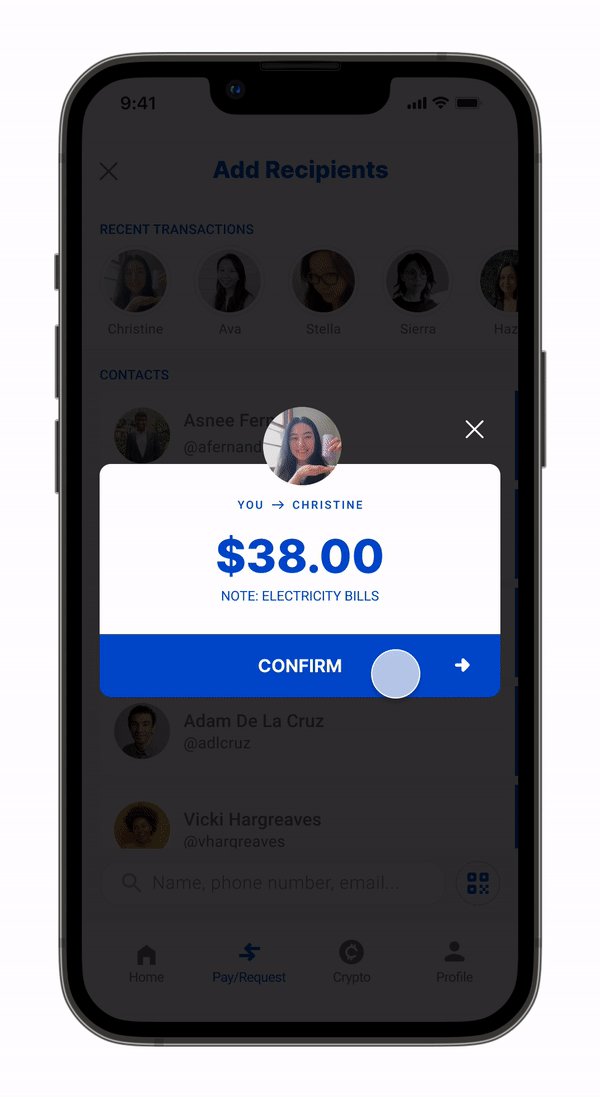
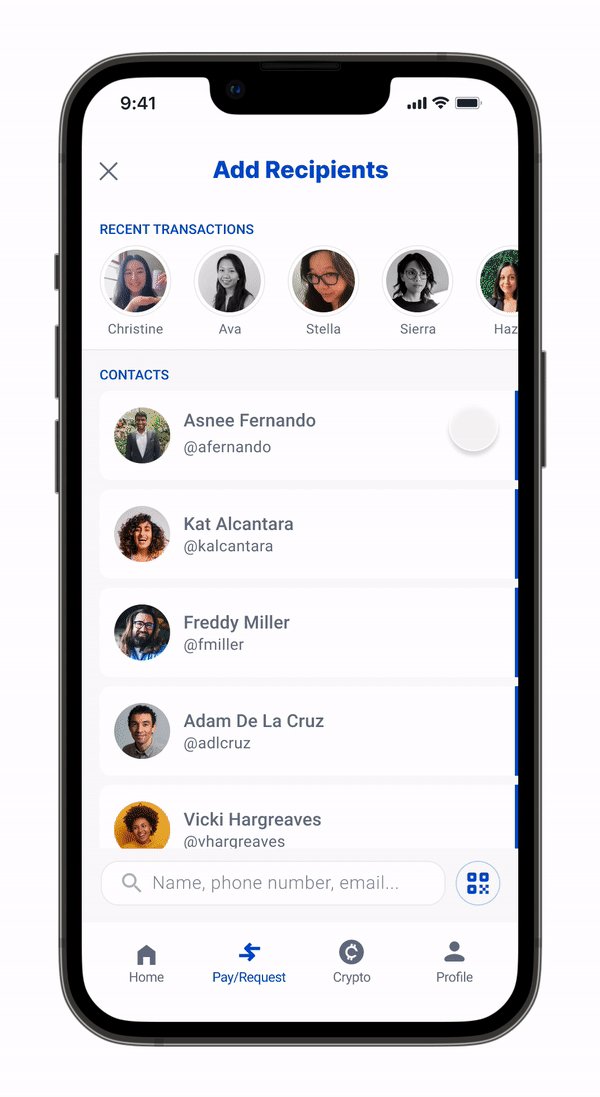
When we moved into designing the high-fidelity wireframes, we made sure to address the swipe gesture. Users can now both swipe and tap to show more actions. Below shows a few of the screens that were designed by our team.

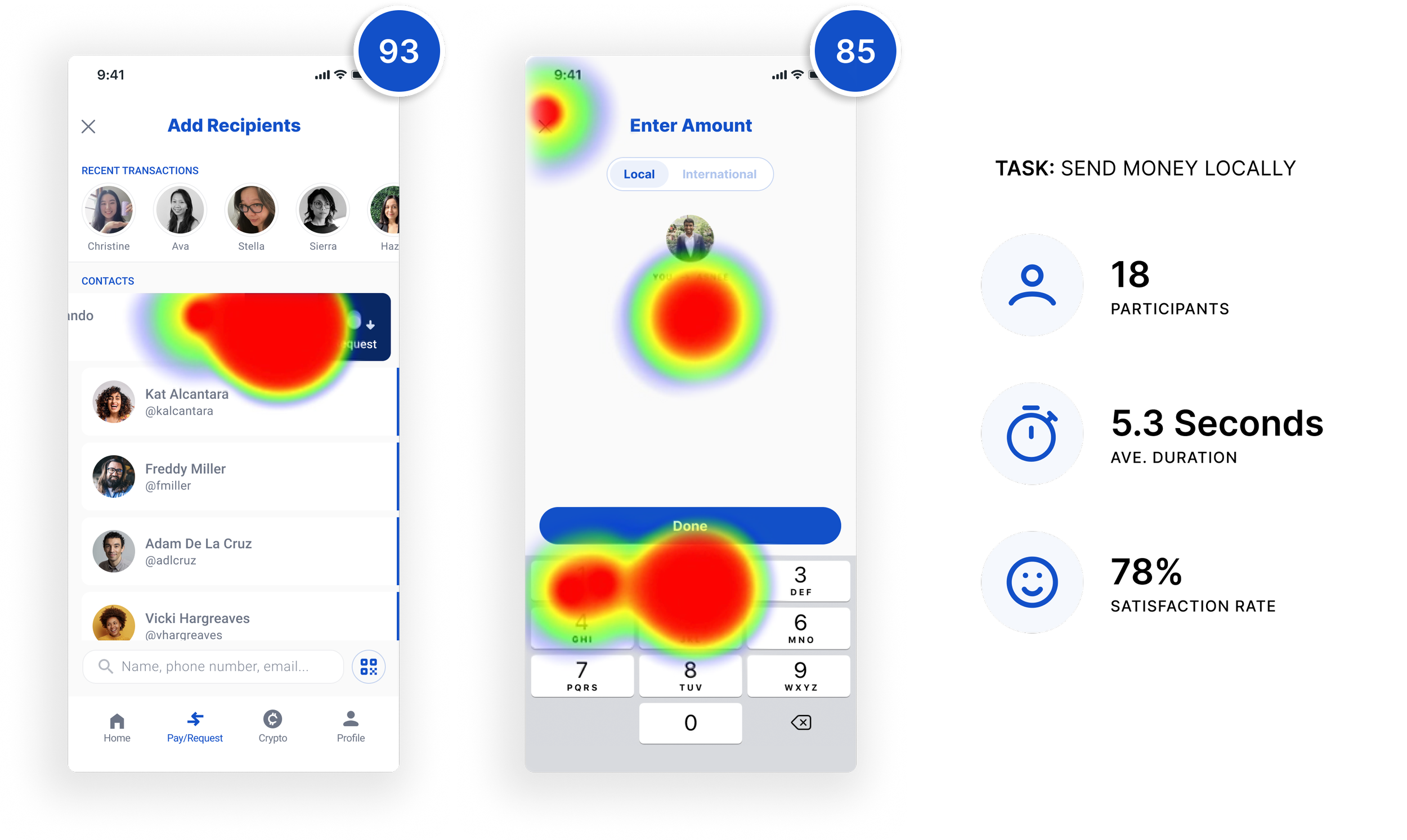
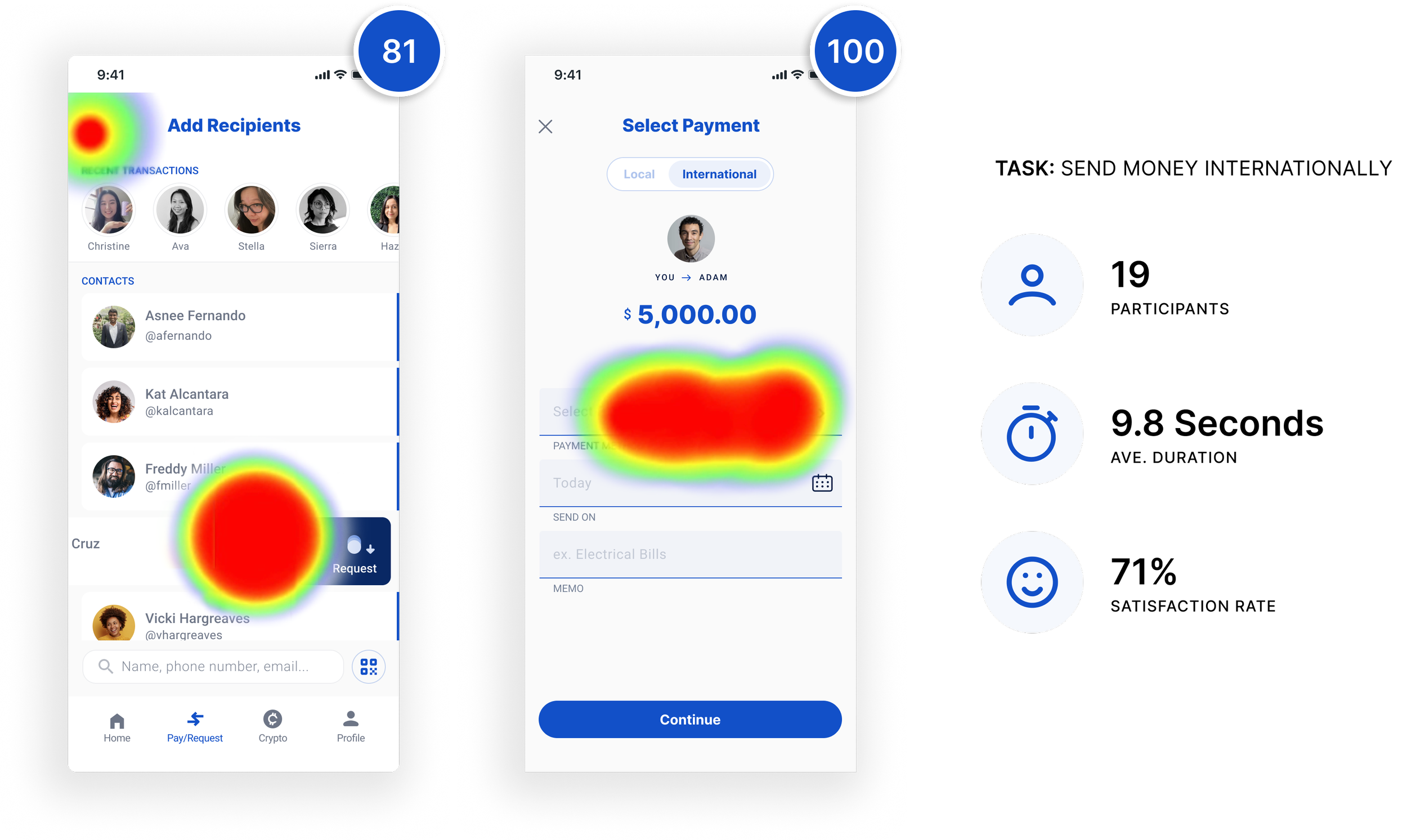
→ Usability Test Result 2.0
We conducted two tests and asked our participants to send money locally and internationally. The high usability test scores validate the effectiveness of our design decisions. The heatmaps provided us with visual representations of our participant’s activity on areas of high interaction. With the ability to both tap and swipe, all participants had no confusions and was able to finish the task in less than 10secs.
04 Deliver 📱
We incorporated the feedback from our second usability test and went through another round of design iterations for our final deliverable. The three main features we focused on were:
Wallet & Accounts, Transactions, & Quick Pay
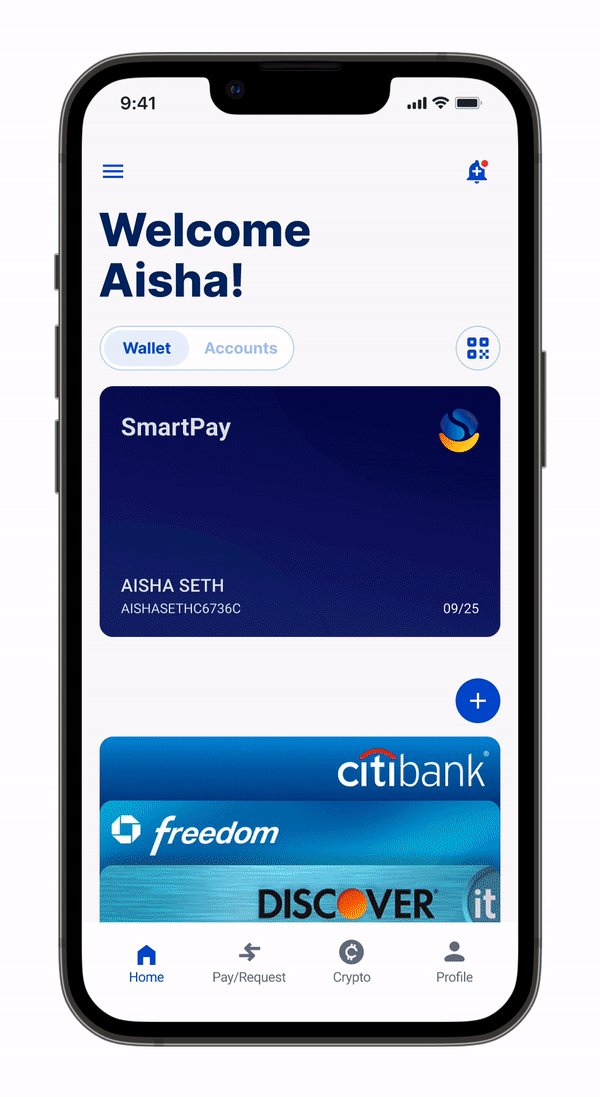
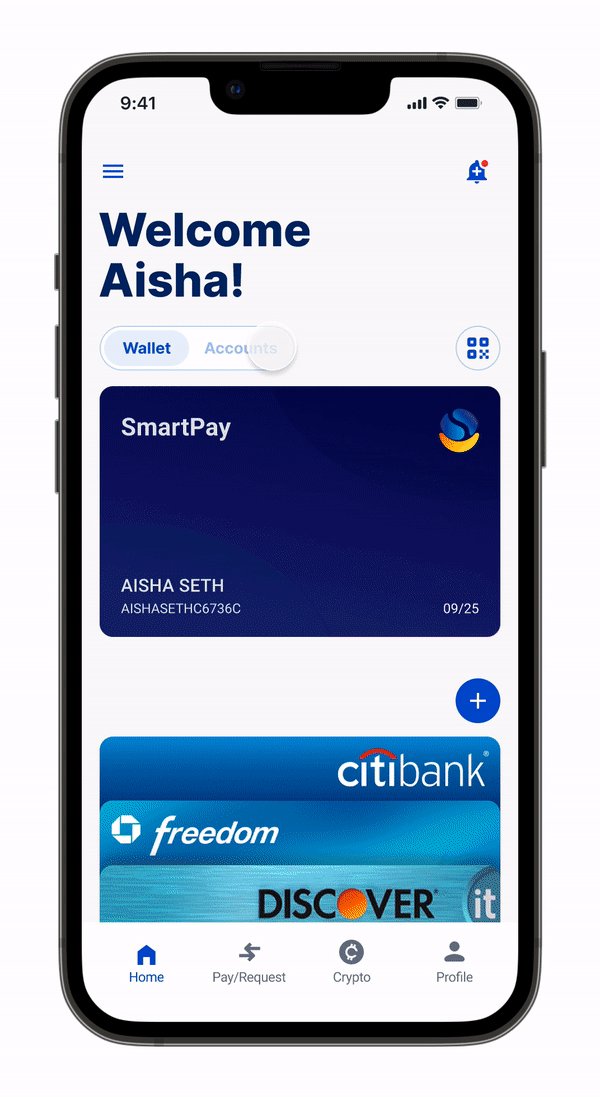
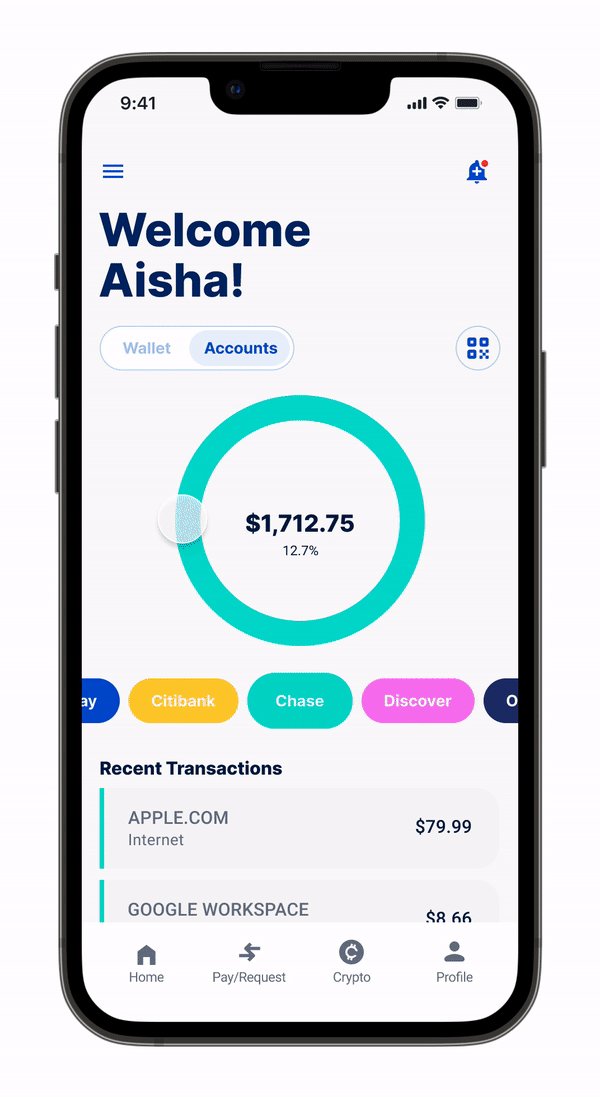
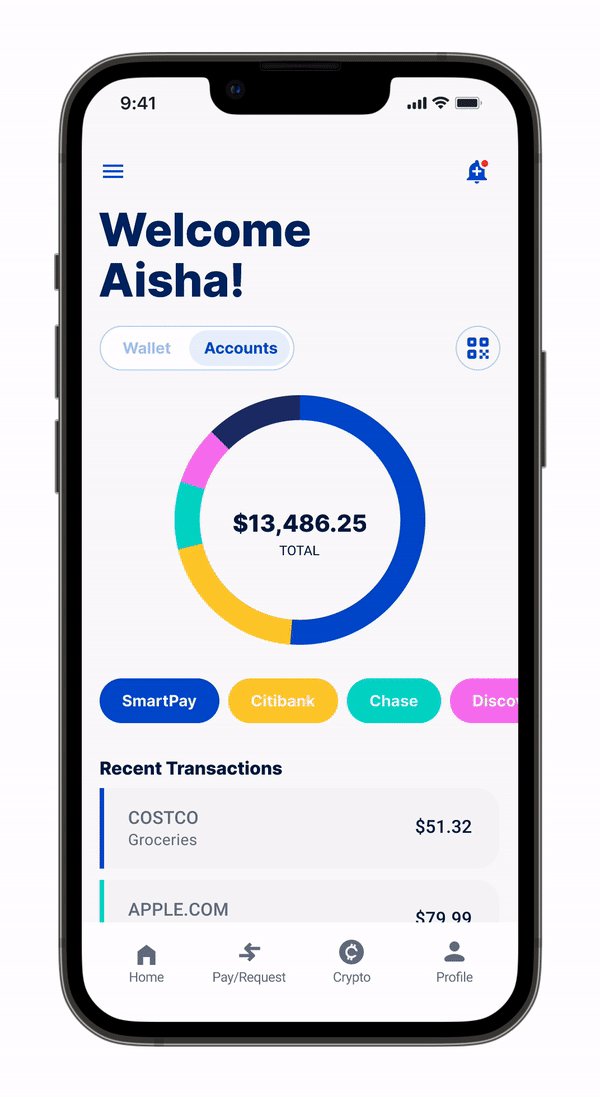
1. Wallet & Accounts
View financial accounts by selecting the Wallet or the Accounts Page for more detailed transactions
Using a similar pattern as ApplePay, SmartPay’s Wallet allows the users to add and view their banking accounts
The Accounts page uses an interactive wheel to display the total balance for all accounts as well as show the breakdown for each account
2. Transactions
Using a module tab, users can choose to send/request money locally or internationally
To provide transparency to our users, an accordion was used to show fee breakdown for international transactions
Users have the option to set recurring payments for automation
For error preventions, we included a cancel button for large transactions that goes beyond the threshold amount.
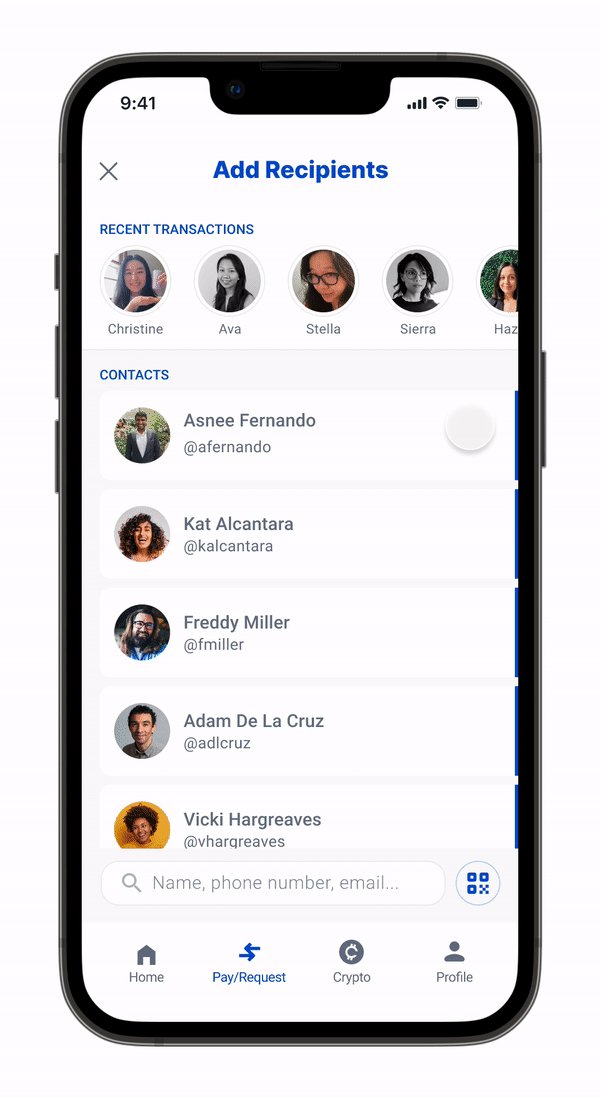
3. Quick Pay
This feature was inspired by social apps like Instagram and Snapchat.
The algorithm learns the users’ repetitive or frequent transactions and are pinned to the top. It minimizes the interaction of typing the same information or searching for contacts.
Next Steps 📌
Timeframe | 2 weeks ⏱
Develop flows for sending and receiving cryptocurrencies while referencing the same model we used for regular transactions.
Timeframe | 2 weeks ⏱
Redesign Shoptaki’s existing onboarding screens by using imagery & language that is understandable and resonates with their users.
Timeframe | 1 week ⏱
Test the developed onboarding screen designs with 2-3 participants to validate their level of understanding of the product.
Timeframe | 1 week ⏱
Create the “Add Business Profile” flow to address the transactional needs of small business owners and separate it from their personal Shoptaki account.
Timeframe | 1 week ⏱
Continue building the QR Code Scanner wireframes for quick and secure verifications.
Timeframe | 2 weeks ⏱
Build out the Slide Menu userflow to help users quickly navigate to other parts of the Shoptaki app from SmartPay.
Reflection
This has got to be one of the best team projects I’ve worked on. We had a long list of deliverables from our client, but we made sure to stick to our main goal—to deliver an intuitive user interface that instills trust among our users. After running a thorough competitive analysis, we learned that most payment apps shared similar features. Collectively, we thought of innovative ways to improve SmartPay’s user experience by addressing the key pain points from our user research. We divided the work between design and research but ultimately came together as a team to make consensus-based decisions. Everyone played their part. There was a feeling of trust and openness in the group which in return delivered a great presentation and final product for our client. I couldn’t have asked for a better Team CAS$H! 🌈